scribbling
lazy evaluation(느긋한 계산법)에 대한 좋은 설명 그림 자료
'김용환'
2016. 10. 7. 18:56
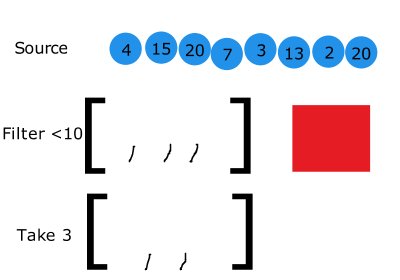
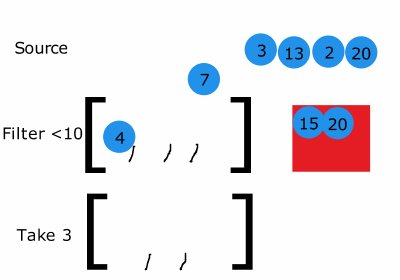
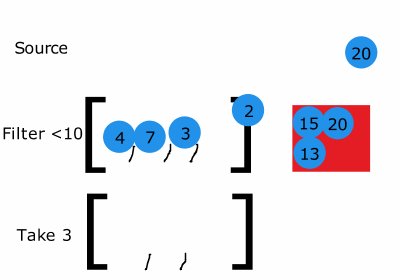
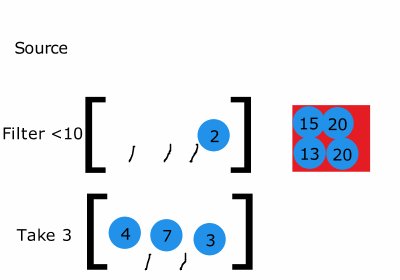
lazy evaluation이 왜 빠른지 궁금할 때 보면 좋을 만한 자료가 있다.
참조
http://filimanjaro.com/blog/2014/introducing-lazy-evaluation/
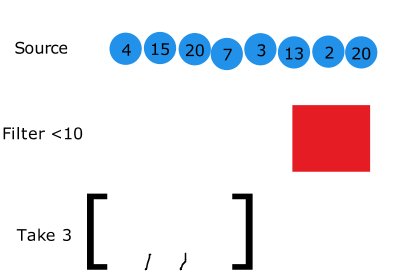
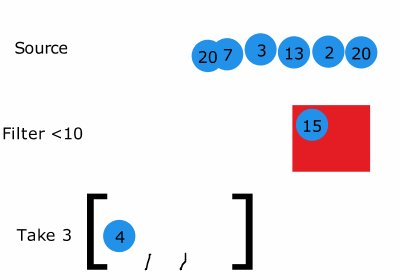
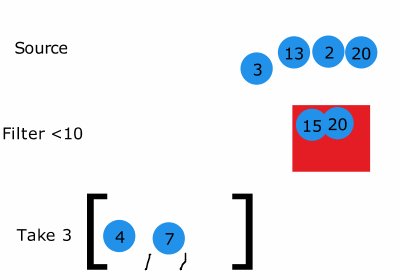
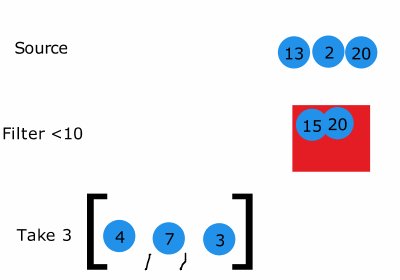
strict evaluation(eagerly evalution)의 방법은 한 단계씩 차례차례 진행한다고 할 수 있다.

lazy evaluation은 한 번에 처리를 한다는 개념(마치 chunk 배치) 으로 보면 된다.

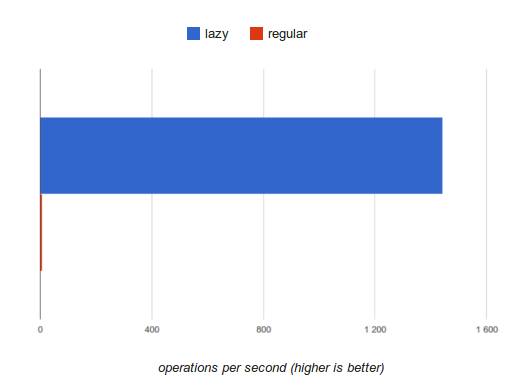
따라서 대부분의 경우는 이렇게 성능이 좋다.!!

전체적으로 lazy 방식이 성능이 좋다.
하지만, 항상(무조건) 빠르다고 보장할 수는 없다. 대충 비슷할 수도 있기 때문에 테스트가 필요하다.
또한, 코드는 복잡해지기 때문에 유지보수성이 떨어질 수 있는 단점이 있다.
view를 이용해 lazy와 eager 계산법으로 만든 예시를 소개한다.
val list = List(0, 1, 2, 3, 4, 5)
// eager evaluation : 조급한 계산법 (위키)
val evens = list.map(i => {
println(s"$i")
i + 10
}).filter(i => {
i % 2 == 0
}).take(2).foreach(println)
println("-------")
// view를 이용한 lazy evaluation : 느긋한 계산법 (위키)
val evensView = list.view.map(i => {
println(s"$i")
i + 30
}).filter(i => {
i % 2 == 0
}).take(2).foreach(println)
첫 번째 stream(eager)에 대한 결과는 다음과 같다.
0
1
2
3
4
5
10
12
두 번째 stream(view를 사용한 lazy) 결과는 다음과 같다.
0
30
1
2
32
첫 번째 stream은 list의 모든 엘리먼트를 조사하고 결과를 내지만,
두 번째 stream은 정확하게 필요한 내용만 조사하기 때문에 속도가 빠르다.