React에서 컴포넌트의 생명 주기를 다룬 깃허브 글이 있어 소개한다.
http://busypeoples.github.io/post/react-component-lifecycle/
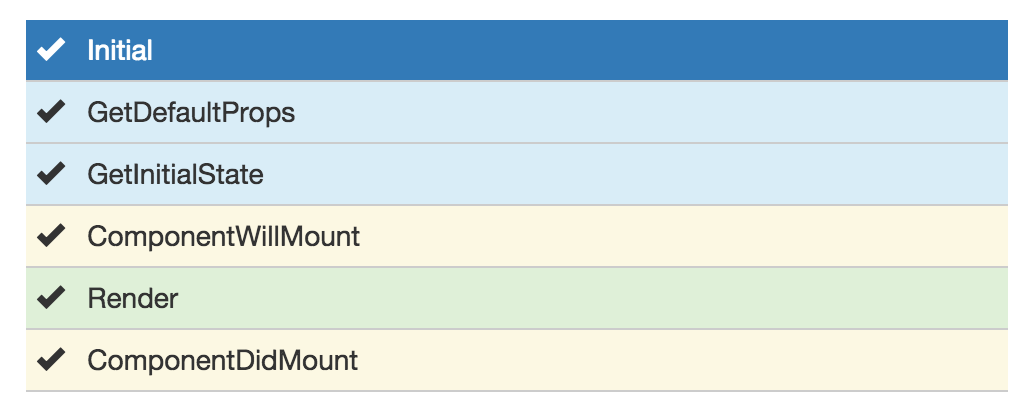
초기화를 하면 다음과 같은 순서대로 리액트 함수가 호출된다.
GetDefaultProp => GetInitialState => ComponentWillMount => Render => ComponentDidMound

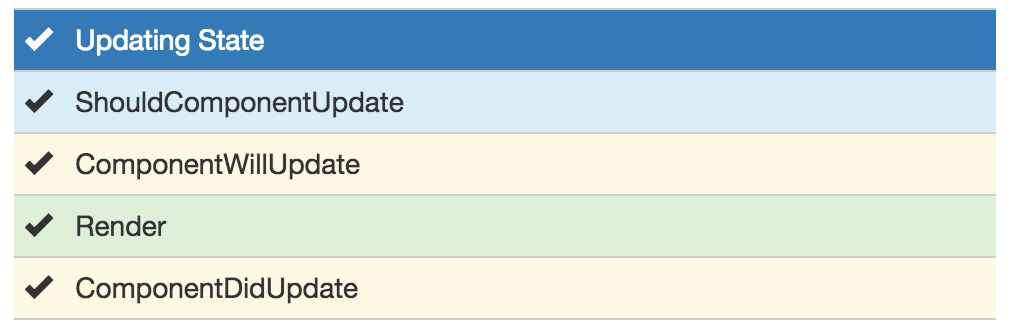
state를 변경하면 다음과 같은 순서대로 리액트 함수가 호출된다.

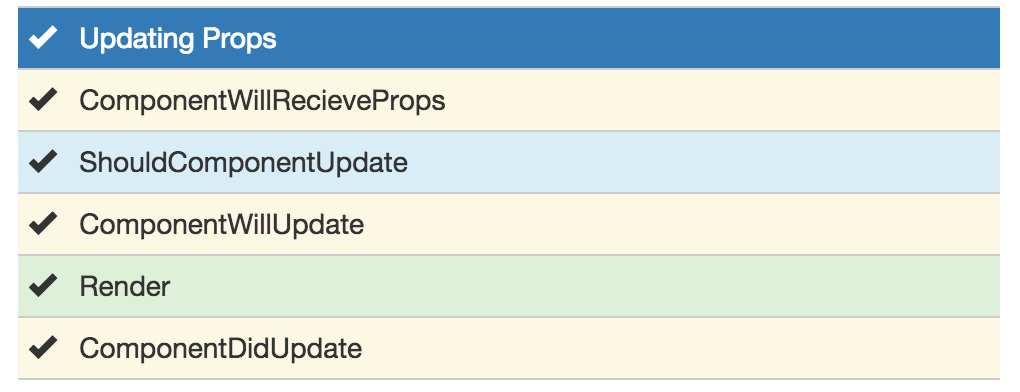
props를 변경하면 다음과 같은 순서대로 리액트 함수가 호출된다.

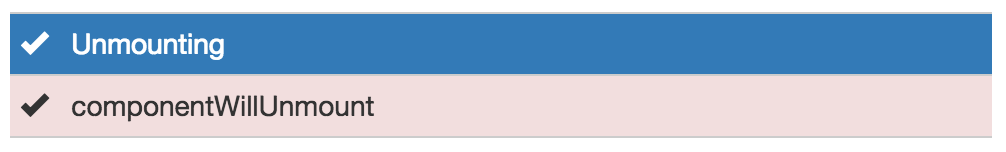
unmount가 되면 다음 리액트 함수가 호출된다.

개발해보니 react 컴포넌트가 로딩되기 전, 후에 작업은 componentWillUnmount, componentWillMount를 사용할 때가 가장 많이 사용되는 것 같다.
'java script' 카테고리의 다른 글
| React-Redux 처음 하기 (0) | 2017.12.21 |
|---|---|
| react,redux 개발시 꼭 필요한 디버깅 툴 (0) | 2017.12.20 |
| [React] react 부모 클래스의 state를 자식 클래스로 전달하기 (0) | 2017.12.18 |
| [react] state와 props의 차이 (0) | 2017.12.15 |
| [react] datetime & moment & 이벤트 (0) | 2017.12.15 |




